Lean UX/UI, ergonomie des applications

Pour une innovation centrée utilisateur
Aujourd’hui, une bonne partie de notre temps connecté se passe sur mobile ; en Asie-Pacifique, c’est plus de la moitié des transactions monétaires qui s’y opèrent.
Ce temps passé, parfois choisi, parfois subi, dépend toujours du domaine d’expérience et de l’interface utilisateur.

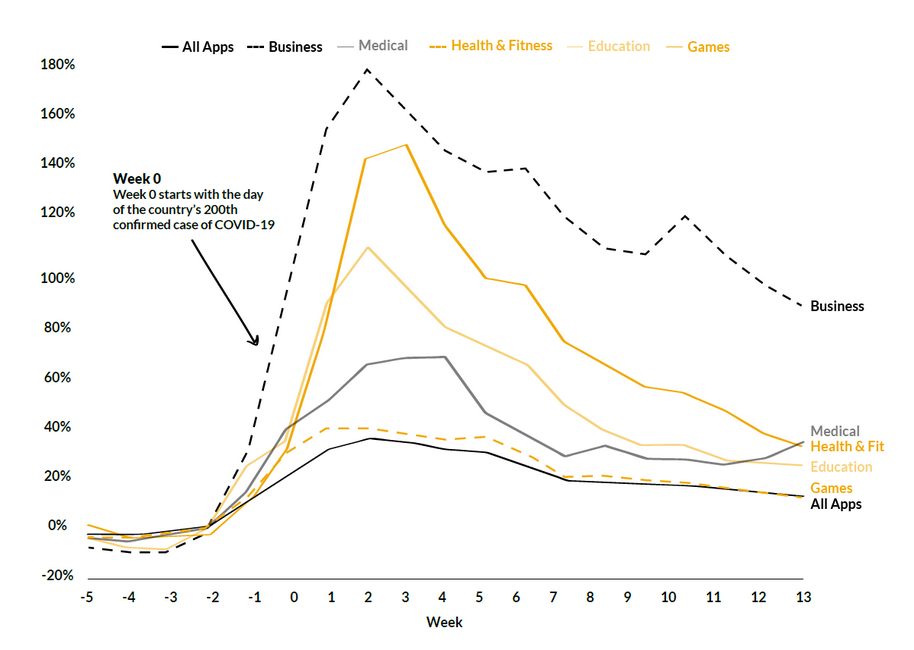
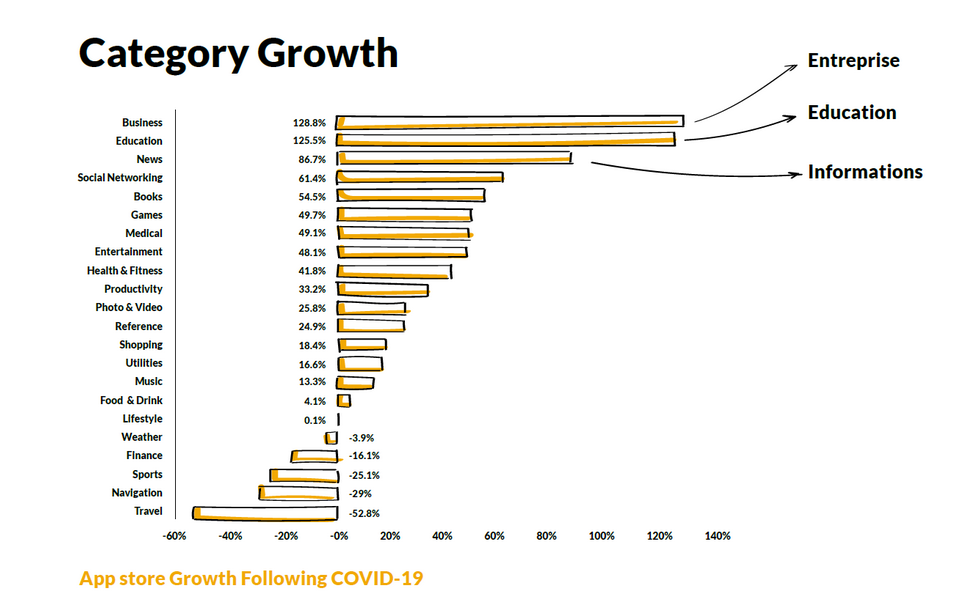
On observe depuis peu sur le mobile, un fort téléchargement d’applications business, forme et santé intimement lié au contexte actuel (confinement, télétravail) et à la digitalisation du monde professionnel.



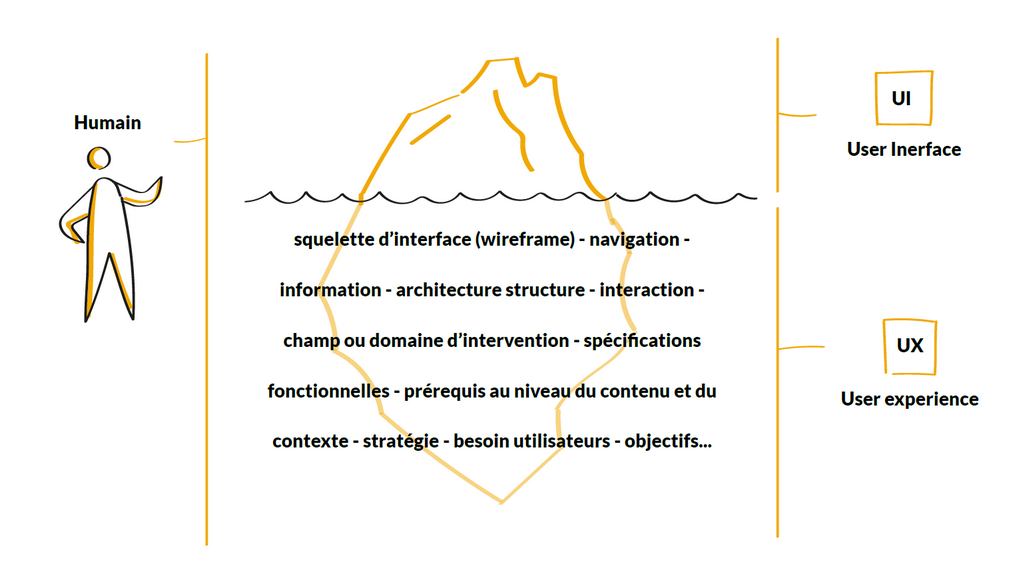
« Une autre manière de présenter l’approche design UX UI est celle de l’iceberg, avec l’interface en partie émergée et toute une organisation à ne pas sous-estimer en dessous pour lui permettre un fonctionnement optimal. »

Dans une application mobile utilisée régulièrement comme les réseaux sociaux ou les plateformes de musique et vidéo en ligne, vous vivez des expériences digitales fluides et optimales en surface. Tout cela va avec une réflexion design bien plus profonde, une architecture de l’information, des spécifications immergées (compatibilité mobile, performance, affichage et temps de chargement…) par rapport à ce que l’utilisateur est en train de faire sur l’interface.
Si le mobile permet de faire du snorkeling, le PC plonge plus profondément dans la donnée ; ces différents modes d’exploration s’appuyant plus favorablement sur des architectures bien pensées et bien éprouvées en amont.
Le design centré utilisateur dit Lean UX / UI réduit les risques en testant sur de nombreux supports vos interfaces et vos expériences le plus tôt, le plus rapidement, le plus profondément et le plus régulièrement possible.
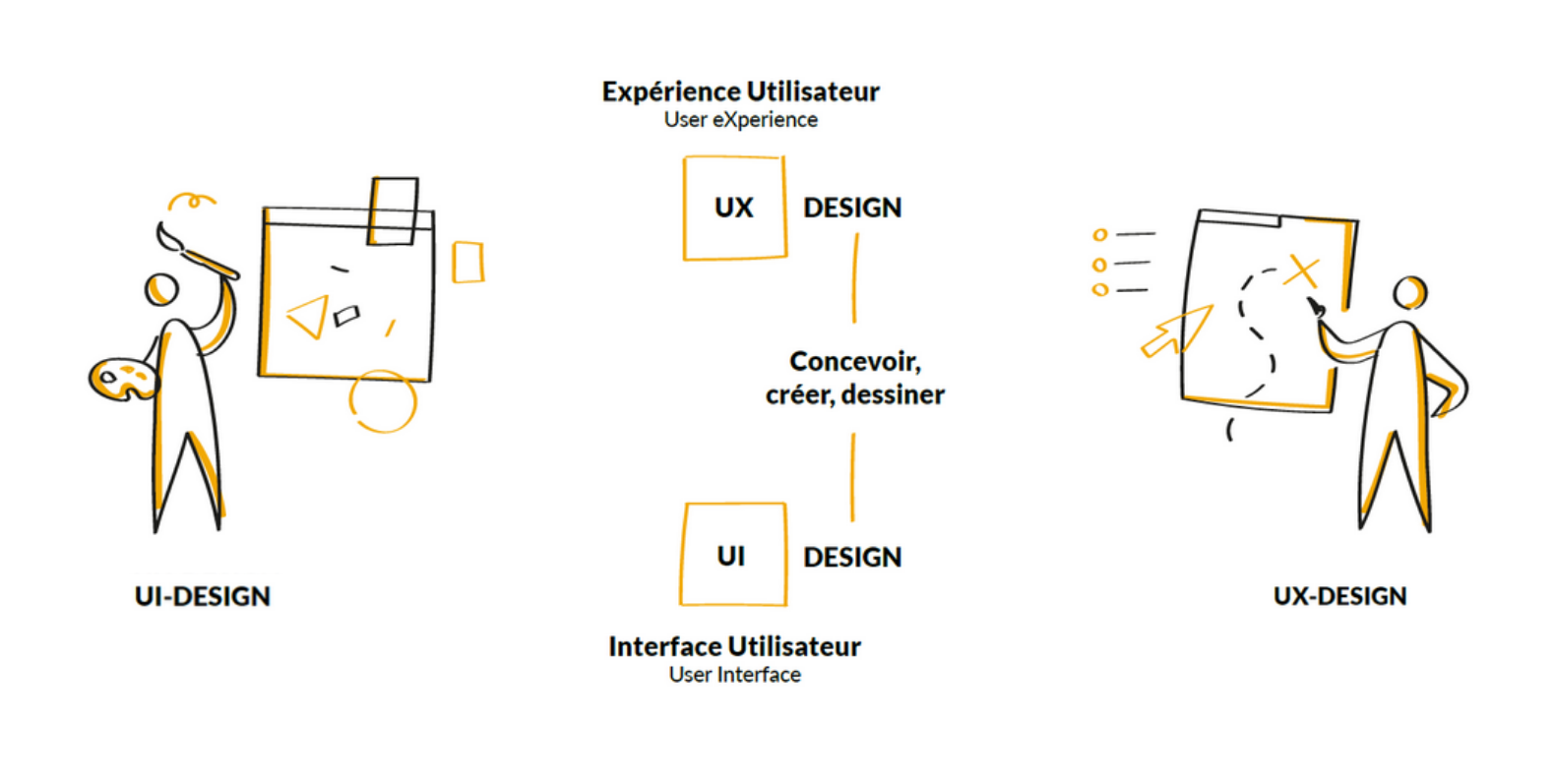
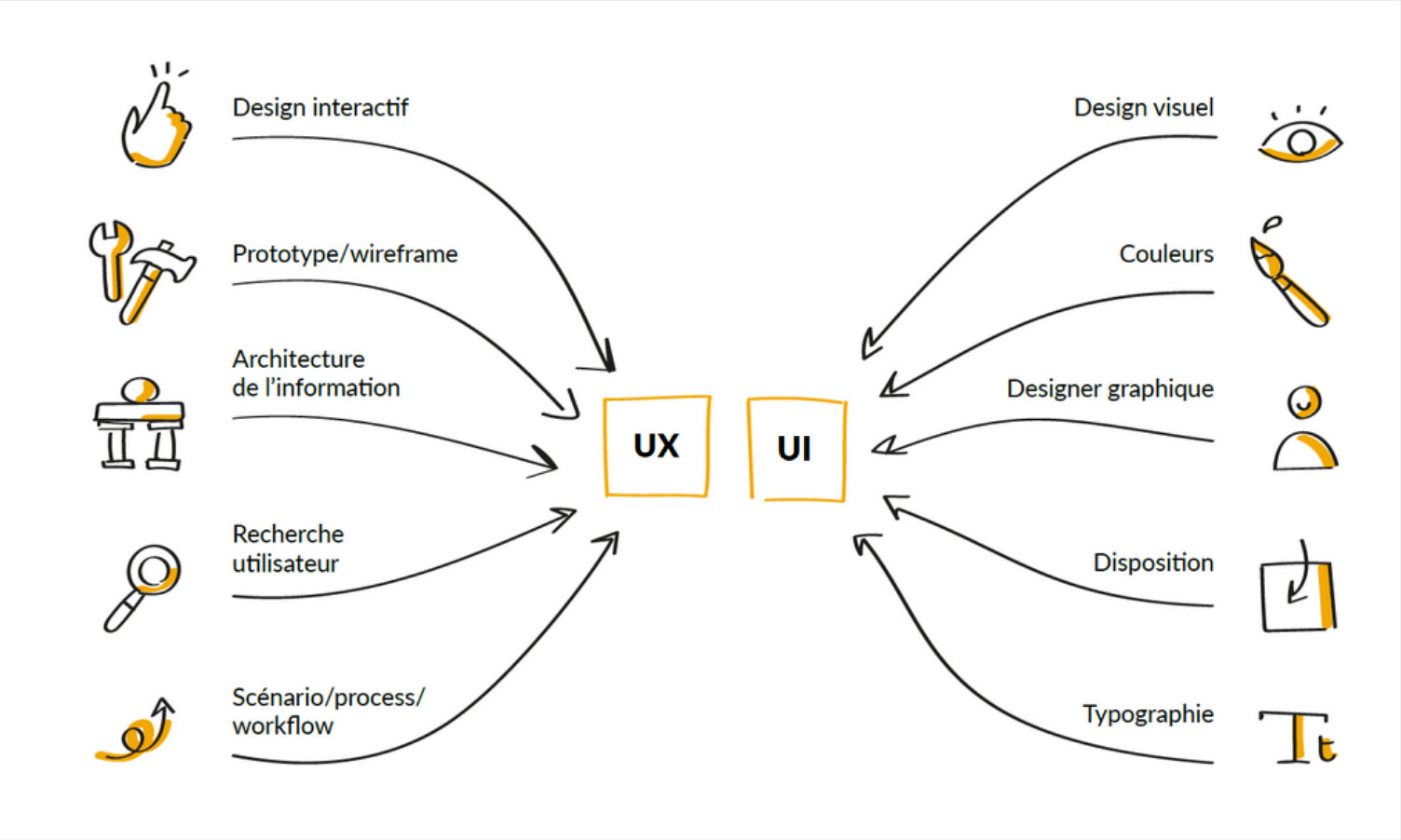
UI Design / Interface utilisateur
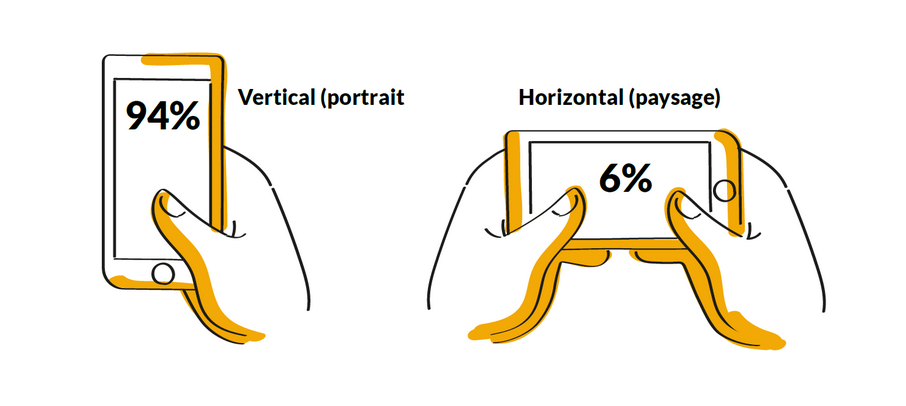
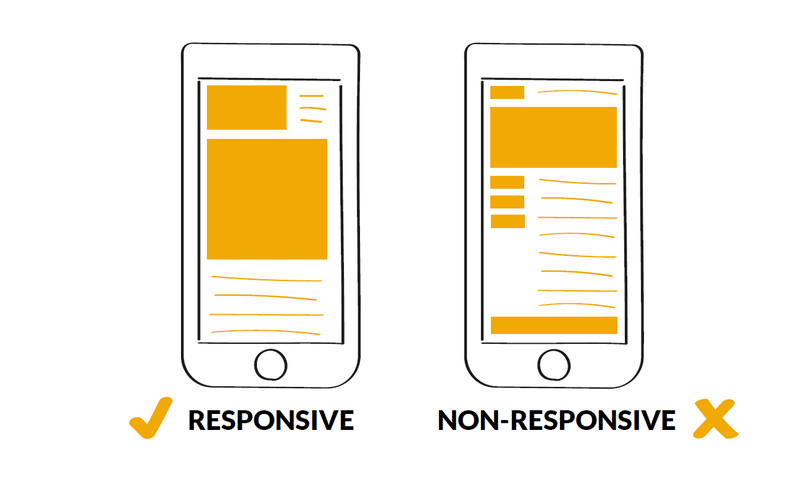
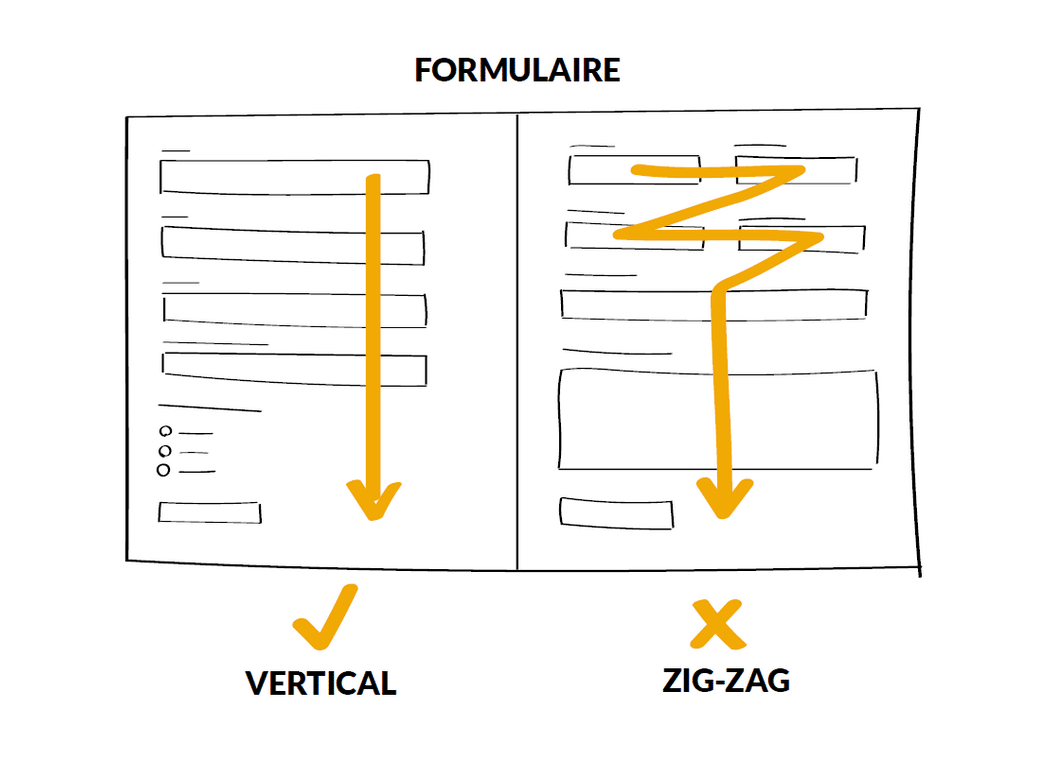
Mobile First ! & Vertical First !
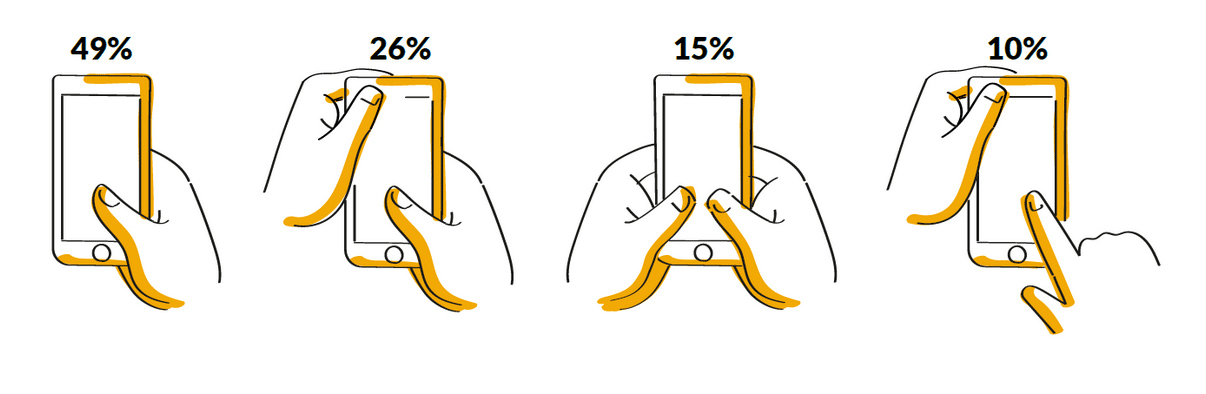
Sur mobile, nos interactions digitales s’effectuent verticalement !
Le mobile étant notre objet de prédilection au quotidien, la prise en main et la visualisation ne se font que rarement « à l’horizontale », juste parfois pour consulter passivement des contenus vidéo.







UX Design / Expérience utilisateur

En-deçà de l’interface visuelle, il y a la partie immergée de l’iceberg dite UX (pour expérience utilisateur). Même s’il existe des millions d’applications, on a à faire à un utilisateur unique qui a souvent sur son mobile une dizaine d’applications utilisées pour une trentaine d’installées.
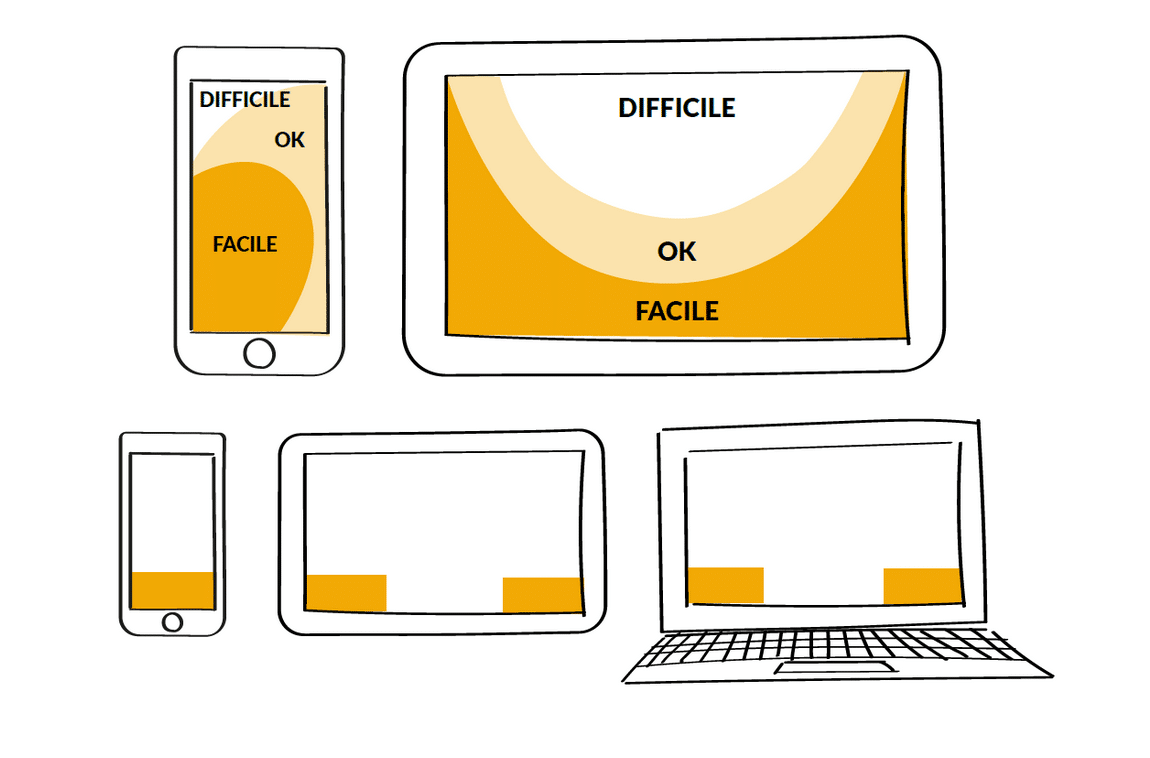
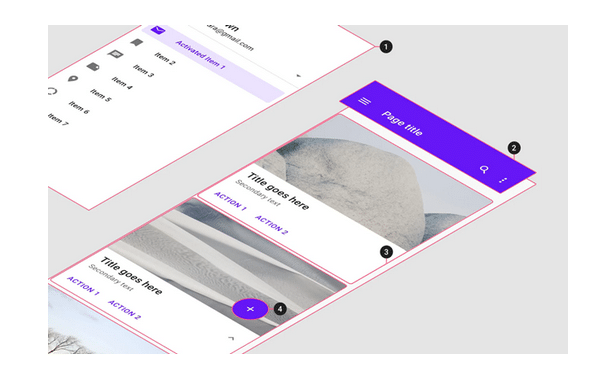
Les enjeux sont alors à la fois de proposer une navigation efficace, un engagement des utilisateurs, un design inclusif ; rester simple et minimal, veiller à une bonne accessibilité des boutons. Le tactile, le contraste, la lisibilité sont privilégiés. L’utilisateur définit ses préférences, son parcours … L’application se personnalise et diffère selon chaque profil.
Dans cette partie UX Design, on va commencer par un brief qui prend connaissance du besoin, étudie le projet, ses problématiques, la mise en place d’objectifs (taux de conversion, limites de temps, planning…). Toute une phase collaborative amont qui va amener à plus de créativité avec des ateliers de co-création, permettant de définir des fonctionnalités, de nouvelles idées et arriver à une expérience utilisateur qu’on n’aurait pas forcément imaginée au départ. C’est dans ces échanges, cette collaboration que l’on va pouvoir travailler au mieux l’expérience utilisateur.
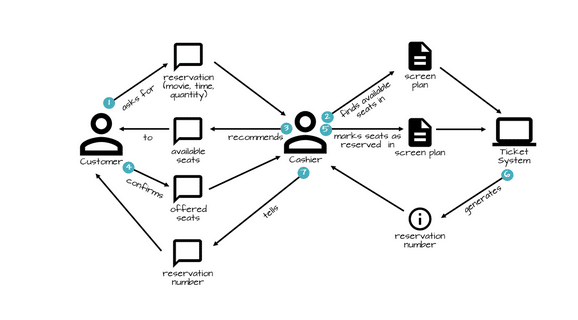
Le Domain Storytelling est une manière d’aplanir et d’éclaircir toutes ces idées émises lors d’un brainstorming préalable.


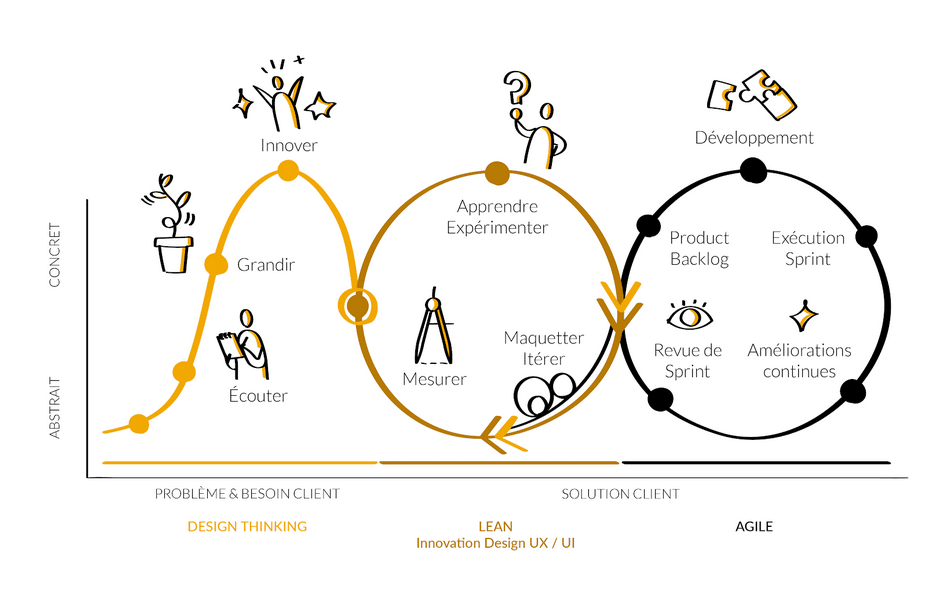
Lors des premières étapes de design thinking, il y a la prise en compte du besoin, l’écoute, le fait de grandir et d’innover avec l’utilisateur, lui proposer des solutions digitales disruptives ou des possibilités d’amélioration. La boucle intermédiaire Lean (maquettage et collaboration centrée utilisateur) permet de co-concevoir et mesurer au mieux les différentes appétences de l’utilisateur pour pivoter, itérer et persévérer sur certaines fonctionnalités. En résumé, co-construire, mesurer et apprendre à consolider l’interface et l’expérience utilisateur. On parle de Lean car cette machine à laver intérieure est justement là pour déterminer quelles fonctionnalités peuvent rester et lesquelles sont à éliminer.
Les “mini-boucles” d’itération intérieure qui remontent vers le développement sont très intéressantes : on va pouvoir commencer ici à intégrer des éléments de contexte et projeter l’utilisateur dans un prototype métier qui va lui faire ressentir s’il s’agit exactement de ses attentes. On est en permanence entre satisfaction du besoin utilisateur et faisabilité technique en pratiquant cette collaboration et ces itérations en coordination avec le développement.
Le design Lean UX / UI permet de réduire le risque en testant tôt et rapidement. On a beau avoir de superbes idées, en étant persuadé de répondre à un besoin, on n’est jamais vraiment sûr de viser juste. C’est en testant qu’on s’ajuste rapidement et que l’on obtient une solide expérience utilisateur sur le long terme.
En conclusion
Le design centré utilisateur Lean UX / UI consiste à placer l’utilisateur au centre de la conception. Les bénéfices associés sont une plus grande facilité d’utilisation. Plutôt qu’une simple relecture de cahier des charges souvent rébarbatif, l’utilisateur se projette immédiatement dans son interface et son expérience telles qu’elles sont censées fonctionner réellement. On assiste alors à une simplification des développements. Dans le sens qu’on peut être relativement sûr de ce que l’on va développer, on a déjà rationalisé certains écrans, certaines icônes, certaines images.
Il y a donc une agilité, une flexibilité, une évolutivité de la solution, puisqu’on va pouvoir revenir sur la maquette avec l’utilisateur pour de nouvelles fonctionnalités qui permettront ensuite d’échanger avec le moins de perturbations possibles dans le processus opérationnel. Il est très important de pouvoir justement fonctionner par ce sas de décompression « Lean ». En résumé, il s’agit d’un outil collaboratif très intéressant pour accueillir de nouvelles idées, les éprouver rapidement et régulièrement jusqu’à ce qu’elles soient validées ou abandonnées. Voilà pour un tour d’horizon sur cette activité de design centré utilisateur dit Lean UX / UI
David LE MEUR, Innovation Design Lean UX UI
(Crédits illustrations : Agence Hippocampe)



